网站建设资料
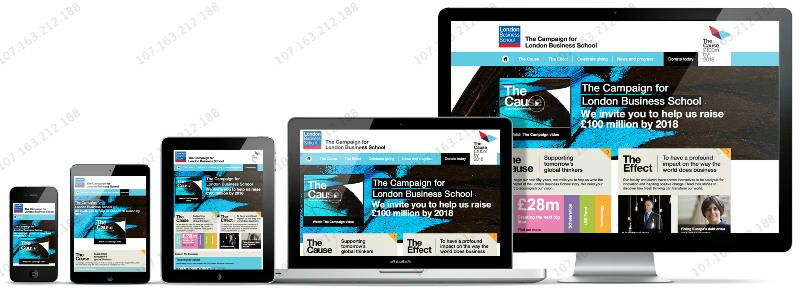
将响应式设计应用于网站时不要忘记图像
来源:聚翔网络 发布时间:2019-07-27
一位程序员最近向社区询问了有关响应式图像的问题。他们刚刚开始使用响应式网页设计服务,他们想知道他们可以做些什么,以确保他们在网站上放置的图像具有所有正确的响应属性。

一个人回复使用“图片”标签和“来源”标签,以及每个标签如何工作的简要说明。这个人还建议将“srcset”,“img”和“media”作为考虑投入使用的一些属性。这位评论员提供了很多关于他们如何在自己的工作中使用这些属性和其他属性的例子,但对于初学者来说,这些信息可能有点详细和先进。
另一个人回复了一个建议,即考虑在移动浏览器和环境中哪些类型的图像是响应的。并非所有图像都与所有图像类型兼容。原始海报可能希望验证其图像的文件类型,然后再继续计划对图像属性进行大量编码。
另一个人想知道是否值得努力使图像响应。这个人的想法是,他们在网上遇到的资产中有90%没有响应,所以为什么要费心呢?其他人回答说,如果是这样的话,所有用户都无法访问这些网站中的90%。响应式设计的目标是使所有环境和所有用户都可以访问站点。这个人指出,简单地调整图像大小就可以解决问题。较小的图像会加载更快,占用网站所有者的资源更少。
许多其他人提出了充分的理由,为什么最好花时间让图像响应所有设备和环境。由于大多数互联网浏览都发生在移动设备和智能手机上,如果没有响应性地设置其所有功能,网站可能会错失大量流量。
网站建设资料
- [2021-04-25]• 重新设计网站时应考虑的重要的要点
- [2021-04-23]• 如何确保您的网站安全
- [2021-04-20]• 如何将Flash网站转换为HTML网站?
- [2021-04-17]• 商业网站开发:需要考虑的基本步骤
- [2021-04-15]• 网站设计如何在2021年促进客户转化?
- [2021-04-13]• 网站开发人员应学习Web设计的10个理由
- [2021-04-07]• 为什么需要为您的企业建立网站?
- [2021-03-31]• 电子商务网站设计应避免的5大错误
- [2021-03-29]• 精心设计的网站可以提高您的销售量:这就是方法
- [2021-03-27]• 有目的的设计:为什么您的网站使您失败



